Popular
Elements
Effortless Online Documentation WordPress Theme, the Way It Should Be

Custom “Site Name”
Effortless Online Documentation WordPress Theme, the Way It Should Be

Custom “Header Styles”
Give custom category/single post slug name for your documentation.

Custom “Design Home”
Give custom category/single post slug name for your documentation.
Tabs Widget
Normal Tab
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper. Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur
Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur Adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper. Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam.
Process Tab
Try the Docly API in seconds. Create your first customer, charge, and more by following the step below.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Cheatsheet Widget
Auxiliary
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Modals
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Notice / Message Widget
Box Notice
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Message Text
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Warning Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Success Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Danger Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Border Notice
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Message Text
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Warning Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Success Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Danger Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Note with Icon
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Message Text
There are many variations of passages of Lorem Ipsum available, but the majority have suffered in some by injected humour.
Warning Message
There are many variations of passages of Lorem Ipsum available, but the majority have suffered in some by injected humour.
Success Message
There are many variations of passages of Lorem Ipsum available, but the majority have suffered in some by injected humour.
Danger Message
There are many variations of passages of Lorem Ipsum available, but the majority have suffered in some by injected humour.
Accordions Widget
Default style Toggle
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Default style Accordion
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean
Content
Effortless Online Documentation WordPress Theme, the Way It Should Be
Video Widget
YouTube Video
Give custom category/single post slug name for your documentation.
Self Hosted Local Video
Give custom category/single post slug name for your documentation.
Banner Area

Content Banner Area
Effortless Online Documentation WordPress Theme, the Way It Should Be

Video Banner
Give custom category/single post slug name for your documentation.

Parallax Banner
Give custom category/single post slug name for your documentation.
Table Widget
| ID | Reading #0 | Reading #2 | Reading #3 | Reading #4 |
|---|---|---|---|---|
| 1 | 475 | 854 | 1457 | 985 |
| 2 | 7823 | 589 | 8923 | 471 |
| 3 | 325 | 9865 | 8741 | 779 |
| 4 | 569 | 8975 | 78965 | 872 |
| 5 | 3574 | 95874 | 854 | 654 |
| 6 | 321 | 5987 | 8529 | 743 |
| 7 | 8741 | 596 | 9658 | 7469 |
| 8 | 256 | 9875 | 0245 | 4875 |
| 9 | 358 | 7458 | 1584 | 3598 |
| 10 | 658 | 5874 | 8567 | 256 |
Default Tables
Give custom category/single post slug name for your documentation.
| ID | Reading #0 | Reading #2 | Reading #3 | Reading #4 |
|---|---|---|---|---|
| 1 | 475 | 854 | 1457 | 985 |
| 2 | 7823 | 589 | 8923 | 471 |
| 3 | 325 | 9865 | 8741 | 779 |
| 4 | 569 | 8975 | 78965 | 872 |
| 5 | 3574 | 95874 | 854 | 654 |
| 6 | 8741 | 596 | 9658 | 7469 |
| 7 | 321 | 5987 | 8529 | 743 |
| 8 | 358 | 7458 | 1584 | 3598 |
| 9 | 256 | 9875 | 0245 | 4875 |
| 10 | 658 | 5874 | 8567 | 256 |
Basic Tables
Give custom category/single post slug name for your documentation.
Full-width Layout
Change Logs
To change Theme Options navigate to Appearance > Customize > Layout Settings > Pages Layout The Customizer is a built-in tool that allows you to make real-time changes to various aspects of your site, including the layout, colors, fonts, and more. However, whether your theme supports a full-width layout or not depends on the theme you are using. Some themes come with built-in support for full-width layouts, theme you are while others may not.
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of “de Finibus Bonorum et Malorum” (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, “Lorem ipsum dolor sit amet..”, comes from a line in section
Account Recovery Doc
Contact form 7 Plugins
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Dashboard Contact form Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
Layouts
Effortless Online Documentation WordPress Theme, the Way It Should Be
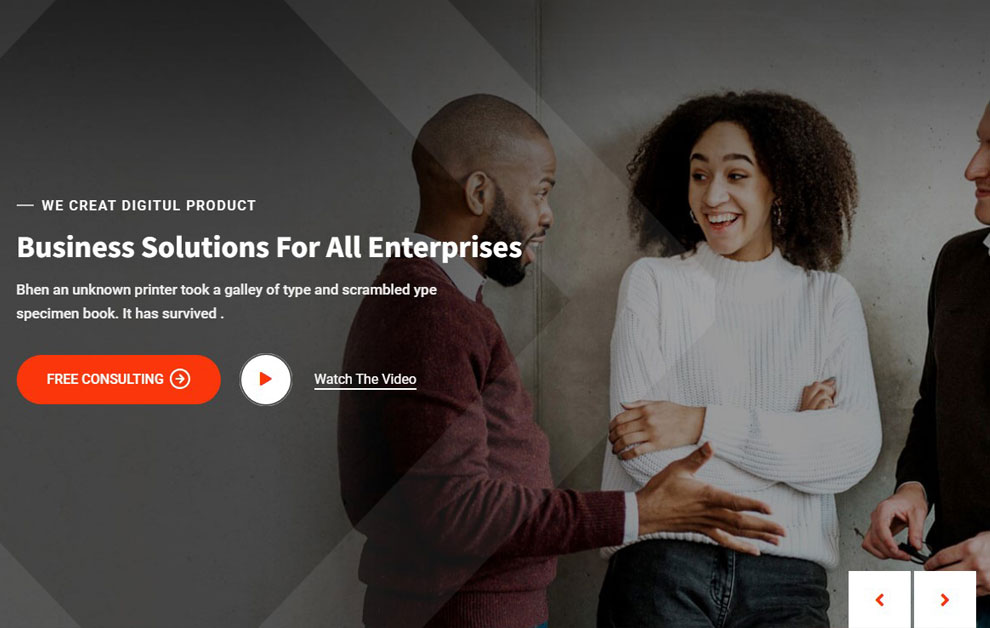
Call to Action
Estimated reading: 5 minutes 808 views
Marketing Solution That Just Makes Sense
01_Call to Action
Give custom category/single post slug name for your documentation.
Marketing Solution That Just Makes Sense
02_Call to Action
Give custom category/single post slug name for your documentation.
Marketing Solution That Just Makes Sense
03_Call to Action
Give custom category/single post slug name for your documentation.
Sticky Header Area
Sticky Header On
Ontrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section
Menu Navbar Options
here are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.
Header Button Show/Hide
Give custom category/single post slug name for your documentation.
Banner Design
Banner Settings
Ontrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section

Cheatsheet Widget
Auxiliary
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Auxiliary
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Full-width Layout
How to add full-width layout pages.
To change Theme Options navigate to
Appearance > Customize > Layout Settings > Pages Layout The Customizer is a built-in tool that allows you to make real-time changes to various aspects of your site, including the layout, colors, fonts, and more. However, whether your theme supports a full-width layout or not depends on the theme you are using. Some themes come with built-in support for full-width layouts, while others may not.
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Dashboard Contact form Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Banner Design
Banner Settings
To change Theme Options navigate to Appearance > Customizing > Banner
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like

Change logs Timeline
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique nam enim mauris consectetur platea.
The Cras aliquet accumsan. Egestas ut eget egestas as ultrices diam. Sem fusce that a pretium a commodo pellente in pretium tincidunt.
The Cras aliquet accumsan. Egestas ut eget egestas as ultrices diam. Sem fusce that a pretium a commodo pellente in pretium tincidunt.An alternative method to import the demo content.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique mauris consectetur platea.
- 2021
January
September
December
- 2021
January
September
December
- 2021
January
September
December
Change Logs
Effortless Online Documentation WordPress Theme, the Way It Should Be
Theme Version
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Change Logs
Effortless Online Documentation WordPress Theme, the Way It Should Be
January
- Addons Support
- Install / Clone WP
- 2.15.0beta3
February
- 2.15.0 - Stable Version
- Backup to Repositories
- Schedule Backup
- Vulnerability Updates
- Login Page & Duo
- Changelog Links improvement
March
- WP Maintenance
- Security Addonds
- Broken Link Cheacker
- Manage Comments
- Manage Users
April
- Client Plugin Branding
- Google Addonds
- Uptime Monitor
- WP Time capsule
- Code Snippets
- File Uploader
May
- Client Reporting
- Publish Posts pages
Plugin Installation
An alternative method to import the demo content.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique mauris consectetur platea.
Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique nam enim mauris consectetur platea. Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don’t look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn’t anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don’t look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn’t anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc
Footer Copyright
Footer Copyright text add
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
Accordions Widget
Lorem ipsum dolor consectetur adipiscing elit Mauri nullam the integer. Estimated reading:
Default style Toggle
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
One Depth
- FTP: Extract WP files.zip file and upload the extracted folder to /wp-content/themes/ folder on your server.
- WordPress: Navigate to Appearance -> Add New Themes -> Upload page. Select WPfiles.zip file. Press the Install.
Two Depth
Give custom category/single post slug name for your documentation.
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don’t look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn’t anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated
Third Depth
Give custom category/single post slug name for your documentation.
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don’t look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn’t anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated
If you have never set-up a Gravatar account:
Give custom category/single post slug name for your documentation.
- Register/login to Gravatar. Upon registering, use the SAME email address that is associated with your WordPress User Profile.
- Upload your photo and associate it with that specific email address.
Demo Import
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique nam enim mauris consectetur platea.
The Cras aliquet accumsan. Egestas ut eget egestas as ultrices diam. Sem fusce that a pretium a commodo pellente in pretium tincidunt.
After Demo Import
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique mauris consectetur platea.
An alternative method to import the demo content.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique mauris consectetur platea.
Code Dark Theme
JavaScript Inline code
To create inline code using JavaScript for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
calculateIfScrolledTo(el) {
if (window.scrollY + this.browserHeight > el.offsetTop) {
console.log("calculated")
let scrollPercent = (el.getBoundingClientRect().y / this.browserHeight) * 100
if (scrollPercent < this.threshholdPercent) {
el.classList.add('reveal-item--is-visible')
el.isRevealed = true
if (el.isLastItem) {
window.removeEventListener('scroll', this.scrollThrottle)
}
}
}
}PHP Inline code
To create inline code using PHP for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<?php
include_once('dbh.inc.php');
// it's the global variable POST that assigns the value first (the name attribute from the form) to $first
$first = $_POST['first'];
$last = $_POST['last'];
$email = $_POST['email'];
$uid = $_POST['uid'];
$pwd = $_POST['pwd'];
// The SQL code to query - you can use any kind of SQL statement
$sql = "insert into users ( user_first, user_last, user_email, user_uid, user_pwd) VALUES (
'$first',
'$last',
'$email',
'$uid',
'$pwd'
);";
// querying the SQL and assigning to the variable result
$result = mysqli_query($conn, $sql);
header("location: ../index.php?signup=success");CSS Inline code
To create inline code using CSS for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
@font-face {
font-family: Chunkfive; src: url('Chunkfive.otf');
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
--heading-1: 30px/32px Helvetica, sans-serif;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}HTML Inline code
To create inline code using HTML for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" autofocus><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit">
</form>SQL Inline code
To create inline code using SQL for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
CREATE TABLE users (
user_id INT(11) AUTO_INCREMENT PRIMARY KEY NOT NULL,
user_first VARCHAR(256) NOT NULL,
user_last VARCHAR(256) NOT NULL,
user_email VARCHAR(256) NOT NULL,
user_uid VARCHAR(256) NOT NULL,
user_pwd VARCHAR(256) NOT NULL
);SCSS Inline code
To create inline code using SCSS for a "Twilight" theme, you can use the element and apply SCSS styles to it. Here's an example:
@import "compass/reset";
// variables
$colorGreen: #008000;
$colorGreenDark: darken($colorGreen, 10);
@mixin container {
max-width: 980px;
}
// mixins with parameters
@mixin button($color:green) {
@if ($color == green) {
background-color: #008000;
}
@else if ($color == red) {
background-color: #B22222;
}
}
button {
@include button(red);
}
div,
.navbar,
#header,
input[type="input"] {
font-family: "Helvetica Neue", Arial, sans-serif;
width: auto;
margin: 0 auto;
display: block;
}
.row-12 > [class*="spans"] {
border-left: 1px solid #B5C583;
}
// nested definitions
ul {
width: 100%;
padding: {
left: 5px; right: 5px;
}
li {
float: left; margin-right: 10px;
.home {
background: url('http://placehold.it/20') scroll no-repeat 0 0;
}
}
}
.banner {
@extend .container;
}
a {
color: $colorGreen;
&:hover { color: $colorGreenDark; }
&:visited { color: #c458cb; }
}
@for $i from 1 through 5 {
.span#{$i} {
width: 20px*$i;
}
}
@mixin mobile {
@media screen and (max-width : 600px) {
@content;
}
}Code Goodnight Theme
JavaScript Inline code
To create inline code using JavaScript for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
calculateIfScrolledTo(el) {
if (window.scrollY + this.browserHeight > el.offsetTop) {
console.log("calculated")
let scrollPercent = (el.getBoundingClientRect().y / this.browserHeight) * 100
if (scrollPercent < this.threshholdPercent) {
el.classList.add('reveal-item--is-visible')
el.isRevealed = true
if (el.isLastItem) {
window.removeEventListener('scroll', this.scrollThrottle)
}
}
}
}PHP Inline code
To create inline code using PHP for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<?php
include_once('dbh.inc.php');
// it's the global variable POST that assigns the value first (the name attribute from the form) to $first
$first = $_POST['first'];
$last = $_POST['last'];
$email = $_POST['email'];
$uid = $_POST['uid'];
$pwd = $_POST['pwd'];
// The SQL code to query - you can use any kind of SQL statement
$sql = "insert into users ( user_first, user_last, user_email, user_uid, user_pwd) VALUES (
'$first',
'$last',
'$email',
'$uid',
'$pwd'
);";
// querying the SQL and assigning to the variable result
$result = mysqli_query($conn, $sql);
header("location: ../index.php?signup=success");CSS Inline code
To create inline code using CSS for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
@font-face {
font-family: Chunkfive; src: url('Chunkfive.otf');
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
--heading-1: 30px/32px Helvetica, sans-serif;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}HTML Inline code
To create inline code using HTML for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" autofocus><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit">
</form>SQL Inline code
To create inline code using SQL for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
CREATE TABLE users (
user_id INT(11) AUTO_INCREMENT PRIMARY KEY NOT NULL,
user_first VARCHAR(256) NOT NULL,
user_last VARCHAR(256) NOT NULL,
user_email VARCHAR(256) NOT NULL,
user_uid VARCHAR(256) NOT NULL,
user_pwd VARCHAR(256) NOT NULL
);SCSS Inline code
To create inline code using SCSS for a "Twilight" theme, you can use the element and apply SCSS styles to it. Here's an example:
@import "compass/reset";
// variables
$colorGreen: #008000;
$colorGreenDark: darken($colorGreen, 10);
@mixin container {
max-width: 980px;
}
// mixins with parameters
@mixin button($color:green) {
@if ($color == green) {
background-color: #008000;
}
@else if ($color == red) {
background-color: #B22222;
}
}
button {
@include button(red);
}
div,
.navbar,
#header,
input[type="input"] {
font-family: "Helvetica Neue", Arial, sans-serif;
width: auto;
margin: 0 auto;
display: block;
}
.row-12 > [class*="spans"] {
border-left: 1px solid #B5C583;
}
// nested definitions
ul {
width: 100%;
padding: {
left: 5px; right: 5px;
}
li {
float: left; margin-right: 10px;
.home {
background: url('http://placehold.it/20') scroll no-repeat 0 0;
}
}
}
.banner {
@extend .container;
}
a {
color: $colorGreen;
&:hover { color: $colorGreenDark; }
&:visited { color: #c458cb; }
}
@for $i from 1 through 5 {
.span#{$i} {
width: 20px*$i;
}
}
@mixin mobile {
@media screen and (max-width : 600px) {
@content;
}
}Code Monokai Theme
JavaScript Inline code
To create inline code using JavaScript for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
calculateIfScrolledTo(el) {
if (window.scrollY + this.browserHeight > el.offsetTop) {
console.log("calculated")
let scrollPercent = (el.getBoundingClientRect().y / this.browserHeight) * 100
if (scrollPercent < this.threshholdPercent) {
el.classList.add('reveal-item--is-visible')
el.isRevealed = true
if (el.isLastItem) {
window.removeEventListener('scroll', this.scrollThrottle)
}
}
}
}PHP Inline code
To create inline code using PHP for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<?php
include_once('dbh.inc.php');
// it's the global variable POST that assigns the value first (the name attribute from the form) to $first
$first = $_POST['first'];
$last = $_POST['last'];
$email = $_POST['email'];
$uid = $_POST['uid'];
$pwd = $_POST['pwd'];
// The SQL code to query - you can use any kind of SQL statement
$sql = "insert into users ( user_first, user_last, user_email, user_uid, user_pwd) VALUES (
'$first',
'$last',
'$email',
'$uid',
'$pwd'
);";
// querying the SQL and assigning to the variable result
$result = mysqli_query($conn, $sql);
header("location: ../index.php?signup=success");CSS Inline code
To create inline code using CSS for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
@font-face {
font-family: Chunkfive; src: url('Chunkfive.otf');
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
--heading-1: 30px/32px Helvetica, sans-serif;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}HTML Inline code
To create inline code using HTML for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" autofocus><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit">
</form>SQL Inline code
To create inline code using SQL for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
CREATE TABLE users (
user_id INT(11) AUTO_INCREMENT PRIMARY KEY NOT NULL,
user_first VARCHAR(256) NOT NULL,
user_last VARCHAR(256) NOT NULL,
user_email VARCHAR(256) NOT NULL,
user_uid VARCHAR(256) NOT NULL,
user_pwd VARCHAR(256) NOT NULL
);SCSS Inline code
To create inline code using SCSS for a "Twilight" theme, you can use the element and apply SCSS styles to it. Here's an example:
@import "compass/reset";
// variables
$colorGreen: #008000;
$colorGreenDark: darken($colorGreen, 10);
@mixin container {
max-width: 980px;
}
// mixins with parameters
@mixin button($color:green) {
@if ($color == green) {
background-color: #008000;
}
@else if ($color == red) {
background-color: #B22222;
}
}
button {
@include button(red);
}
div,
.navbar,
#header,
input[type="input"] {
font-family: "Helvetica Neue", Arial, sans-serif;
width: auto;
margin: 0 auto;
display: block;
}
.row-12 > [class*="spans"] {
border-left: 1px solid #B5C583;
}
// nested definitions
ul {
width: 100%;
padding: {
left: 5px; right: 5px;
}
li {
float: left; margin-right: 10px;
.home {
background: url('http://placehold.it/20') scroll no-repeat 0 0;
}
}
}
.banner {
@extend .container;
}
a {
color: $colorGreen;
&:hover { color: $colorGreenDark; }
&:visited { color: #c458cb; }
}
@for $i from 1 through 5 {
.span#{$i} {
width: 20px*$i;
}
}
@mixin mobile {
@media screen and (max-width : 600px) {
@content;
}
}Code Voyager Theme
JavaScript Inline code
To create inline code using JavaScript for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
calculateIfScrolledTo(el) {
if (window.scrollY + this.browserHeight > el.offsetTop) {
console.log("calculated")
let scrollPercent = (el.getBoundingClientRect().y / this.browserHeight) * 100
if (scrollPercent < this.threshholdPercent) {
el.classList.add('reveal-item--is-visible')
el.isRevealed = true
if (el.isLastItem) {
window.removeEventListener('scroll', this.scrollThrottle)
}
}
}
}PHP Inline code
To create inline code using PHP for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<?php
include_once('dbh.inc.php');
// it's the global variable POST that assigns the value first (the name attribute from the form) to $first
$first = $_POST['first'];
$last = $_POST['last'];
$email = $_POST['email'];
$uid = $_POST['uid'];
$pwd = $_POST['pwd'];
// The SQL code to query - you can use any kind of SQL statement
$sql = "insert into users ( user_first, user_last, user_email, user_uid, user_pwd) VALUES (
'$first',
'$last',
'$email',
'$uid',
'$pwd'
);";
// querying the SQL and assigning to the variable result
$result = mysqli_query($conn, $sql);
header("location: ../index.php?signup=success");CSS Inline code
To create inline code using CSS for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
@font-face {
font-family: Chunkfive; src: url('Chunkfive.otf');
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
--heading-1: 30px/32px Helvetica, sans-serif;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}HTML Inline code
To create inline code using HTML for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" autofocus><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit">
</form>SQL Inline code
To create inline code using SQL for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
CREATE TABLE users (
user_id INT(11) AUTO_INCREMENT PRIMARY KEY NOT NULL,
user_first VARCHAR(256) NOT NULL,
user_last VARCHAR(256) NOT NULL,
user_email VARCHAR(256) NOT NULL,
user_uid VARCHAR(256) NOT NULL,
user_pwd VARCHAR(256) NOT NULL
);SCSS Inline code
To create inline code using SCSS for a "Twilight" theme, you can use the element and apply SCSS styles to it. Here's an example:
@import "compass/reset";
// variables
$colorGreen: #008000;
$colorGreenDark: darken($colorGreen, 10);
@mixin container {
max-width: 980px;
}
// mixins with parameters
@mixin button($color:green) {
@if ($color == green) {
background-color: #008000;
}
@else if ($color == red) {
background-color: #B22222;
}
}
button {
@include button(red);
}
div,
.navbar,
#header,
input[type="input"] {
font-family: "Helvetica Neue", Arial, sans-serif;
width: auto;
margin: 0 auto;
display: block;
}
.row-12 > [class*="spans"] {
border-left: 1px solid #B5C583;
}
// nested definitions
ul {
width: 100%;
padding: {
left: 5px; right: 5px;
}
li {
float: left; margin-right: 10px;
.home {
background: url('http://placehold.it/20') scroll no-repeat 0 0;
}
}
}
.banner {
@extend .container;
}
a {
color: $colorGreen;
&:hover { color: $colorGreenDark; }
&:visited { color: #c458cb; }
}
@for $i from 1 through 5 {
.span#{$i} {
width: 20px*$i;
}
}
@mixin mobile {
@media screen and (max-width : 600px) {
@content;
}
}Blog Post
Effortless Online Documentation WordPress Theme, the Way It Should Be
01_Blog Post
02_Blog Post
Blog Post 3 Column
Slider Post
Blog Slider Column 1
Footer
Effortless Online Documentation WordPress Theme, the Way It Should Be
Footer Layout
Footer Option
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Footer Copyright
Footer Copyright text add
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Blog Post One Column
Footer Option
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Praesent rhoncus magna ipsum, et auctor ante tempus ac. Sed gravida erat non leo interdum, eu rutrum mi suscipit. Phasellus nisl est, commodo eu auctor tempor, tincidunt ac velit. In hac habitasse platea dictumst. Cras lacinia libero lectus. Sed tristique nisi eget massa maximus, fringilla semper mauris sodales. In hac habitasse platea dictumst. Phasellus a pretium metus, vel malesuada nisl. Cras interdum vel nunc sit amet fringilla. Pellentesque fermentum facilisis maximus. Cras mollis vulputate sem, at vulputate sem vehicula non. Sed egestas orci eget quam vestibulum, sit amet consectetur ex finibus. Nam vulputate tellus rhoncus, tincidunt eros at, scelerisque lectus. Phasellus tristique feugiat odio id lacinia. Donec sit amet justo viverra, porttitor tellus sed, varius dui. Phasellus varius tempor nunc sit amet aliquet.
Sed magna tellus, sodales quis eros facilisis, semper consequat augue. Donec ultrices erat quis eros accumsan condimentum. Donec egestas, nunc nec cursus ornare, nulla ex gravida risus, at congue ex eros nec mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nam scelerisque lectus id justo suscipit, lacinia consectetur mauris suscipit. Integer ultrices aliquam ipsum vitae porttitor. Sed at mauris ligula. Suspendisse in urna ultrices, ullamcorper diam nec, pellentesque nibh. Suspendisse sed enim vehicula, faucibus ipsum a, tempor orci. Donec sollicitudin vel nulla a blandit. Nullam vitae augue et eros varius malesuada eget vel elit.
Footer Widgets Column 2
Footer Widgets Option
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Praesent rhoncus magna ipsum, et auctor ante tempus ac. Sed gravida erat non leo interdum, eu rutrum mi suscipit. Phasellus nisl est, commodo eu auctor tempor, tincidunt ac velit. In hac habitasse platea dictumst. Cras lacinia libero lectus. Sed tristique nisi eget massa maximus, fringilla semper mauris sodales. In hac habitasse platea dictumst. Phasellus a pretium metus, vel malesuada nisl. Cras interdum vel nunc sit amet fringilla. Pellentesque fermentum facilisis maximus. Cras mollis vulputate sem, at vulputate sem vehicula non. Sed egestas orci eget quam vestibulum, sit amet consectetur ex finibus. Nam vulputate tellus rhoncus, tincidunt eros at, scelerisque lectus. Phasellus tristique feugiat odio id lacinia. Donec sit amet justo viverra, porttitor tellus sed, varius dui. Phasellus varius tempor nunc sit amet aliquet.
Footer Widgets Column 3
Footer Widgets Option
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Sed magna tellus, sodales quis eros facilisis, semper consequat augue. Donec ultrices erat quis eros accumsan condimentum. Donec egestas, nunc nec cursus ornare, nulla ex gravida risus, at congue ex eros nec mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nam scelerisque lectus id justo suscipit, lacinia consectetur mauris suscipit. Integer ultrices aliquam ipsum vitae porttitor. Sed at mauris ligula. Suspendisse in urna ultrices, ullamcorper diam nec, pellentesque nibh. Suspendisse sed enim vehicula, faucibus ipsum a, tempor orci. Donec sollicitudin vel nulla a blandit. Nullam vitae augue et eros varius malesuada eget vel elit.
Send A Message
Contact form 7 Plugins
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Dashboard Contact form Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.




